Panduan cara bagaimana jadikan blog sebagai blog peribadi pos-pos tidak boleh oleh pengunjung yang datang. Pos-pos tidak boleh dibaca oleh siapa sahaja yang membuka blog anda, mesej blog ini adalah blog peribadi akan ditunjukkan dalam blog.
1. Klik nama blog berkenaan dalam papan pemuka blogger:
2. Dalam papan pemuka blog klik Settings dan klik pilih Basic. Kemudian dalam bahagian Blog Readers klik Edit:
3. Dalam bahagian Blog Readers klik tandakan butang Only blog authors kemudian klik butang Save changes:
itu sahaja blog anda sekarang telah jadi blog peribadi. Jika ingin dibuka semula kepada bacaan umum ulang proses di atas dan klik tandakan butang Anybody.
29 December 2012
27 December 2012
Host File Java JavaScript/MP3 di Google Sites
Kita boleh buat macam-macam efek pada gambar dalam pos blog, macam-macam teknik ada tapi semuanya menggunakan program JavaScript. Boleh buat macam-macam menu yang menarik menggunakan program JavaScript. Program JavaScript ni boleh didapatkan secara percuma dari beberapa punca.
File-file program JavaScript kalau kita nak masukkan terus dalam kod HTML template blog kita tu boleh tapi filenya panjang berjela, kerana itu kita perlu simpan file JavaScript ni dalam mana-mana file hosting kemudian buat satu pautan kepadanya dari dalam kod HTML template blog kita. Susah untuk dapat servis file hosting percuma untuk file JavaScript dalam internet melainkan kita ada beli hosting sendiri. Begitu juga dengan file-file lagu MP3 yang untuk masukkan dalam blog, semua kena dihost dulu dalam mana-mana hosting.
Google Sites ada menyediakan kemudahan untuk kita host file JavaScript atau file MP3 dalam hosting dia. Google Sites sebenarnya menyediakan kemudahan untuk orang membina laman web secara percuma, jadi kita ambil kesempatan untuk hostkan file-file JavaScript atau MP3 kita di sana. Jadi panduan ini tidak menyentuh bagaimana cara untuk membina laman web hanya panduan tentang hosting sahaja.
Sebelum kita boleh menggunakan pelbagai ragam program JavaScript kita sedikan panduan dan cara bagaimana untuk menggunakan servis hosting dari Google Sites. Sebelum ini kita mestikan mau kena simpan dulu semua file-file JavaScript atau MP3 berkenaan dalam komputer sendiri (muat turun dulu dari mana-mana punca).
1. Log masuk dalam Google Sites guna ID dan katalaluan blogger yang sama.
2. Setelah log masuk dalam Google Sites klik butang Create (nama-nama Sites yang ada tu sebenarnya laman web yang telah dibuat sebelum ini:
3. dalam muka berikutnya klik pilih satu template yang sedia ada, taip sebarang nama laman web dalam ruangan yang disediakan, taip atau guna nama yang tertulis untuk alamat URL laman web, taip semula kod keselamatan yang ditunjukkan di bawahnya kemudian klik butang Create:
4. Lepas ini kerangka laman web akan dibuka, biarkan dia di sini terus klik butang More:
5. Selepas klik butang More di atas beberapa menu akan keluar di bawahnya (gambar tak dapat ditunjukkan). Bawah bahagian Site Actions dalam menu ini klik pilih menu Manage site.
6. Kemudian muka Manage Site akan dibuka, klik pilih Attachments dalam menu ini:
7. lepas klik Attachments dalam muka berikutnya klik butang Upload:
8. lepas klik Upload cari dan dapatkan file JavaScript atau file MP3 yang ada di simpan dalam komputer sendiri dan klik Open untuk dibuka.
9. file akan di muat turun dan nama file akan ditunjukan. Untuk dapatkan alamat URL pautan file ini klik Download dengan mouse sebelah kanana kemudian dalam menu yang keluar klik Copy Link Location. Lepas klik Copy Link Location ni alamat URL pautan pada file ini akan disimpan dalam memori komputer anda. Boleh pastekan di mana-mana sesuai untuk lihat alamat URL pautan pada file ini:
10. Contoh alamat URL pautan. Alamat pautan ini sangat penting untuk kita gunakan dalam panduan-panduan lain kemudian nanti:
File-file program JavaScript kalau kita nak masukkan terus dalam kod HTML template blog kita tu boleh tapi filenya panjang berjela, kerana itu kita perlu simpan file JavaScript ni dalam mana-mana file hosting kemudian buat satu pautan kepadanya dari dalam kod HTML template blog kita. Susah untuk dapat servis file hosting percuma untuk file JavaScript dalam internet melainkan kita ada beli hosting sendiri. Begitu juga dengan file-file lagu MP3 yang untuk masukkan dalam blog, semua kena dihost dulu dalam mana-mana hosting.
Google Sites ada menyediakan kemudahan untuk kita host file JavaScript atau file MP3 dalam hosting dia. Google Sites sebenarnya menyediakan kemudahan untuk orang membina laman web secara percuma, jadi kita ambil kesempatan untuk hostkan file-file JavaScript atau MP3 kita di sana. Jadi panduan ini tidak menyentuh bagaimana cara untuk membina laman web hanya panduan tentang hosting sahaja.
Sebelum kita boleh menggunakan pelbagai ragam program JavaScript kita sedikan panduan dan cara bagaimana untuk menggunakan servis hosting dari Google Sites. Sebelum ini kita mestikan mau kena simpan dulu semua file-file JavaScript atau MP3 berkenaan dalam komputer sendiri (muat turun dulu dari mana-mana punca).
1. Log masuk dalam Google Sites guna ID dan katalaluan blogger yang sama.
2. Setelah log masuk dalam Google Sites klik butang Create (nama-nama Sites yang ada tu sebenarnya laman web yang telah dibuat sebelum ini:
3. dalam muka berikutnya klik pilih satu template yang sedia ada, taip sebarang nama laman web dalam ruangan yang disediakan, taip atau guna nama yang tertulis untuk alamat URL laman web, taip semula kod keselamatan yang ditunjukkan di bawahnya kemudian klik butang Create:
4. Lepas ini kerangka laman web akan dibuka, biarkan dia di sini terus klik butang More:
5. Selepas klik butang More di atas beberapa menu akan keluar di bawahnya (gambar tak dapat ditunjukkan). Bawah bahagian Site Actions dalam menu ini klik pilih menu Manage site.
6. Kemudian muka Manage Site akan dibuka, klik pilih Attachments dalam menu ini:
7. lepas klik Attachments dalam muka berikutnya klik butang Upload:
8. lepas klik Upload cari dan dapatkan file JavaScript atau file MP3 yang ada di simpan dalam komputer sendiri dan klik Open untuk dibuka.
9. file akan di muat turun dan nama file akan ditunjukan. Untuk dapatkan alamat URL pautan file ini klik Download dengan mouse sebelah kanana kemudian dalam menu yang keluar klik Copy Link Location. Lepas klik Copy Link Location ni alamat URL pautan pada file ini akan disimpan dalam memori komputer anda. Boleh pastekan di mana-mana sesuai untuk lihat alamat URL pautan pada file ini:
10. Contoh alamat URL pautan. Alamat pautan ini sangat penting untuk kita gunakan dalam panduan-panduan lain kemudian nanti:
| https://sites.google.com/site/namalamanweb/Scrol-to-Top.js?attredirects=0&d=1 |
Masukkan Video Dalam Pos Blog
Untuk masukkan video persendirian dalam pos blog Blogger hanya menerima video dalam format AVI, MPEG, QuickTime, Real dan Windows Media files dan saiz video mestilah kurang dari 100MB.
Pos berkenaan mesti dibuat di bawah Compose mode. Kemudian dalam Post Editor Toolbar klik menu yang gambar ikon Film Strip:
Tetingkap Select a file untuk video akan dibuka. Klik Pilih Upload kemudian klik butang Choose a video to upload. Cari file video berkenaan dan buka dan kemudian klik butang Upload:
tunggu Blogger upload video sepenuhnya. mungkin makan masa sedikit lama:
Jika ingin muat naik video dari Youtube selepas klik ikon Film Strip pilih menu From YouTube dan taip alamat URL video YouTube berkenaan dalam ruangan yang disediakan dan klik butang Cari. File video YouTube akan dibuka dan ditunjukkan. kemudian klik butang select:
Video YouTube akan dimuat naik:
sekian.
Pos berkenaan mesti dibuat di bawah Compose mode. Kemudian dalam Post Editor Toolbar klik menu yang gambar ikon Film Strip:
Tetingkap Select a file untuk video akan dibuka. Klik Pilih Upload kemudian klik butang Choose a video to upload. Cari file video berkenaan dan buka dan kemudian klik butang Upload:
tunggu Blogger upload video sepenuhnya. mungkin makan masa sedikit lama:
Jika ingin muat naik video dari Youtube selepas klik ikon Film Strip pilih menu From YouTube dan taip alamat URL video YouTube berkenaan dalam ruangan yang disediakan dan klik butang Cari. File video YouTube akan dibuka dan ditunjukkan. kemudian klik butang select:
Video YouTube akan dimuat naik:
sekian.
25 December 2012
Papar Lebih Dari 1 Pos
Bagaimana cara nak tunjuk lebih dari 1 pos setiap kali blog kita dibuka.
1. Log masuk dalam Blogger di sini.
2. Pilih blog yang berkenaan:
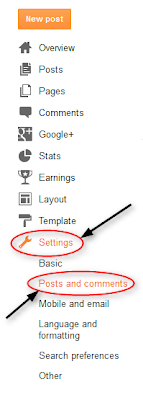
3. Dalam menu sebelah kiri klik Settings dan di bawahnya klik Posts and comments:
4. Dalam bahagian Posts taip berapa bilangan pos yang nak ditunjuk dalam ruangan Show at most:
5. Jika terlalu banyak bilangan pos yang ditunjuk dalam satu paparan akan menyebabkan blog lambat dibuka.
1. Log masuk dalam Blogger di sini.
2. Pilih blog yang berkenaan:
3. Dalam menu sebelah kiri klik Settings dan di bawahnya klik Posts and comments:
4. Dalam bahagian Posts taip berapa bilangan pos yang nak ditunjuk dalam ruangan Show at most:
5. Jika terlalu banyak bilangan pos yang ditunjuk dalam satu paparan akan menyebabkan blog lambat dibuka.
24 December 2012
Cara Backup Pos Blog
Setelah bersusah payah menaip dan menyediakan pos dalam blog dalam jumlah yang banyak dan mengandungi maklumat-maklumat penting apa akan jadi jika satu hari nanti blog kita di delete oleh pihak blogger... semuanya akan hilang begitu sahaja. Ratusan ribu blog-blog yang ada dalam blogger hanya disemak dan disiasat menggunakan bot program yang dicipta. Telah banyak kali berlaku blog telah di delete oleh blogger tanpa sebarang alasan.
Oleh itu sebelum apa-apa berlaku selamat semua pos-pos blog anda dengan backup.
1. Log masuk dalam Blogger dan pilih blog berkenaan.
2. Dalam menu sebelah kiri klik Settings, klik Other dan klik Export blog:
3. kemudian dalam tetingkap Export blog yang keluar klik butang Download Blog:
4. Kemudian dalam tetingkap berikutnya blogger akan menunjukan nama file backup yang bakal disimpan dalam komputer sendiri. Nama file ini boleh dipinda kemudian. Klik tandakan Save File dan klik OK sertakan pastikan dalam folder mana file ini akan disimpan:
5. File disediakan dalam format .xml... file backup ini boleh diimport kedalam blog baru atau blog yang lain melalui fungsi Import blog.
Oleh itu sebelum apa-apa berlaku selamat semua pos-pos blog anda dengan backup.
1. Log masuk dalam Blogger dan pilih blog berkenaan.
2. Dalam menu sebelah kiri klik Settings, klik Other dan klik Export blog:
3. kemudian dalam tetingkap Export blog yang keluar klik butang Download Blog:
4. Kemudian dalam tetingkap berikutnya blogger akan menunjukan nama file backup yang bakal disimpan dalam komputer sendiri. Nama file ini boleh dipinda kemudian. Klik tandakan Save File dan klik OK sertakan pastikan dalam folder mana file ini akan disimpan:
5. File disediakan dalam format .xml... file backup ini boleh diimport kedalam blog baru atau blog yang lain melalui fungsi Import blog.
23 December 2012
Pinda Tarikh Post
Semasa buat atau edit pos sebelah kanan bawah Post settings klik menu Schedule dan tandakan butang Set date and time:
klik pilih tarikh berkenaan atau gunakan arrow untuk tarikh sebelum atau tarikh selepas. Jika tarikh akan datang yang dipilih post tidak akan disiarkan dahulu sehingga tarikh berkenaan tiba.
klik pilih tarikh berkenaan atau gunakan arrow untuk tarikh sebelum atau tarikh selepas. Jika tarikh akan datang yang dipilih post tidak akan disiarkan dahulu sehingga tarikh berkenaan tiba.
22 December 2012
Masukan Lagu Dalam Blog
Mixpod yang popular sudah tidak lagi berfungsi untuk kita mencipta palaylist lagu MP3 percuma. Sukar untuk mendapatkan hosting percuma untuk file MP3 atau file JavaScript dalam internet melainkan kita ada memiliki hosting sendiri. Kerana itu kita terpaksa menggunakan host percuma file MP3 lagu kita di Google Sites. Google Sites sebenarnya menyediakan kemudahan untuk sebagai hosting untuk kita membina laman web sendiri. Dalam masa yang sama kita ambil kesempatan untuk hostkan file-file lagu MP3 kita di sana. Panduan akan menyusul.
boleh masuk ke laman google sites di https://sites.google.com/
contoh kod HTML player muzik dengan lagu MP3 yang dihost di Google Sites:
contoh player:
Anak Kampung:
Puspa ST12:
Cinta Muka Buku
Black Magic Woman
boleh masuk ke laman google sites di https://sites.google.com/
contoh kod HTML player muzik dengan lagu MP3 yang dihost di Google Sites:
| <pre><embed autostart="false" height="40" loop="false" playcount="1" src="https://sites.google.com/site/goldenoldmusic/anak%20kampung%20versi%20perempuan%28balas%20lagu%29.mp3" width="300"/></embed></pre> |
contoh player:
Anak Kampung:
Puspa ST12:
Cinta Muka Buku
Black Magic Woman
20 December 2012
Cara Tukar Template
Bosan dengan template blog yang diguna sekarang? nak tukar template?
Ok ni dia panduan macamana cara nak tukar template. Ada dua (2) cara:
Guna template yang disediakan oleh Blogger;
atau
Guna template lain yang dibuat oleh pihak ke tiga.
Kalau nak guna template dari pihak ke tiga, kod template blog mesti di muat turun dulu dan simpan filenya dalam komputer sendiri.
1. Kalau nak tukar salah satu template yang disediakan oleh Blogger:
2. Cara tukar template dari pihak ke tiga:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanuntukblogger.blogspot.com/.
Salam hormat dari
Ok ni dia panduan macamana cara nak tukar template. Ada dua (2) cara:
Guna template yang disediakan oleh Blogger;
atau
Guna template lain yang dibuat oleh pihak ke tiga.
Kalau nak guna template dari pihak ke tiga, kod template blog mesti di muat turun dulu dan simpan filenya dalam komputer sendiri.
1. Kalau nak tukar salah satu template yang disediakan oleh Blogger:
1.1. Log masuk dalam Blogger di sini.
1.2. dalam papan pemuka blogger pilih blog yang nak ditukar template:
1.3. Dalam muka My Blogs berikutnya klik Template dalam menu sebelah kiri.
1.4. Dalam muka template berikutnya pilih satu dari template yang ditunjukan:
1.5. Selepas pilih template yang disukai contoh template akan ditunjukan. Jika sesuai klik butang Apply to Blog:
1.6. Selepas tukar template klik View blog untuk lihat blog:
1.2. dalam papan pemuka blogger pilih blog yang nak ditukar template:
1.3. Dalam muka My Blogs berikutnya klik Template dalam menu sebelah kiri.
1.4. Dalam muka template berikutnya pilih satu dari template yang ditunjukan:
1.5. Selepas pilih template yang disukai contoh template akan ditunjukan. Jika sesuai klik butang Apply to Blog:
1.6. Selepas tukar template klik View blog untuk lihat blog:
2. Cara tukar template dari pihak ke tiga:
2.1. buka kod HTML template blog dari pihak ke tiga yang telah dimuat turun menggunakan notepad atau lain-lain aplikasi text file. Highlight semua kod HTML template ini dan klik Copy.
2.2. pilih blog mana satu yang nak tukar template:
2.3. lepas klik pilih blog dalam menu sebelah kiri klik pilih menu Template:
2.4. dalam muka Template bawah Live on Blog klik pilih butang Edit HTML:
2.5. Dalam tetingkap Template Edit HTML yang dibuka klik tandakan kotak Expand Widget Templates. Highlight semua kod HTML blog yang sedia ada kemudian paste masukan kod HTML template baru yang di copy tadi. Lepas tu klik Preview untuk lihat template baru blog juga untuk tentukan tidak ada apa-apa kesalahan yang berlaku. Jika semua ok baru klik butang Save template (jangan klik Save template jika terdapat sebarang kesalahan atau Preview tidak berjaya membuka template blog baru):
2.6. Jika ok template baru blog telah berjaya digunapakai. Jika terdapat sebarang kesalahan berlaku dan Preview tidak berjaya membuka template blog yang baru, klik butang Close:
2.7. kemudian dalam tetingkap amaran You have unsaved changes that will be lost yang keluar, klik butang Ok. Template lama akan digunakan semula:
2.2. pilih blog mana satu yang nak tukar template:
2.3. lepas klik pilih blog dalam menu sebelah kiri klik pilih menu Template:
2.4. dalam muka Template bawah Live on Blog klik pilih butang Edit HTML:
2.5. Dalam tetingkap Template Edit HTML yang dibuka klik tandakan kotak Expand Widget Templates. Highlight semua kod HTML blog yang sedia ada kemudian paste masukan kod HTML template baru yang di copy tadi. Lepas tu klik Preview untuk lihat template baru blog juga untuk tentukan tidak ada apa-apa kesalahan yang berlaku. Jika semua ok baru klik butang Save template (jangan klik Save template jika terdapat sebarang kesalahan atau Preview tidak berjaya membuka template blog baru):
2.6. Jika ok template baru blog telah berjaya digunapakai. Jika terdapat sebarang kesalahan berlaku dan Preview tidak berjaya membuka template blog yang baru, klik butang Close:
2.7. kemudian dalam tetingkap amaran You have unsaved changes that will be lost yang keluar, klik butang Ok. Template lama akan digunakan semula:
Sekian, selamat mencuba dan selamat berjaya.
Sebarang pautan balik dari blog anda adalah sangat-sangat dihargai. URL http://panduanuntukblogger.blogspot.com/.
Salam hormat dari
Host File MP3 Lagu Di Google Project Hosting
Tidak mudah untuk mendapat kemudahan percuma Hosting Files untuk file-file MP3 lagu atau file-file JavaScript dalam internet. Kebanyakan file-file jenis ini disimpan dalam hosting sendiri. Kerana itu kita gunakan kemudahan percuma yang disediakan oleh Google Project Hosting.
Panduan cara bagaimana menyimpan atau host file lagu MP3 di Google Project Hosting. Pastikan file-file MP3 telah dimuat turun dan sedia ada tersimpan dalam komputer sendiri.
log masuk ke laman Google Project Hosting guna ID dan katalaluan blogger yang sama.
Lepas log masuk klik butang Project Hosting on Google Code:
dalam muka Project Hosting on Google Code berikutnya klik JavaScript untuk cari satu nama projek yang ada:
dalam muka project JavaScript berikutnya klik pilih satu project:
dalam muka projek koc powet tools berikutnya catatkan nama projek dan license:
kembali ke muka Project Hosting on Google Code dan klik butang Create a new project:
dalam muka Create new project berikutnya isi maklumat yang dikehendaki seperti berikut dan klik butang Create project:
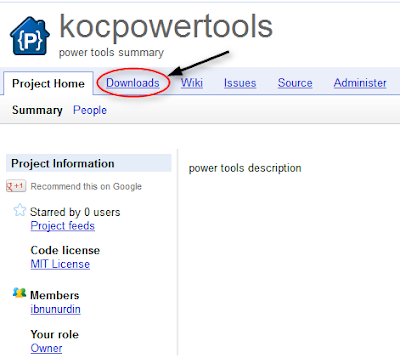
dalam muka project yang telah disediakan berikutnya klik Downloads:
dalam muka project berikutnya klik New download:
Dalam muka berikutnya taip summary untuk file MP3 lagu berkenaan, taip deskripsi file MP3 (jika perlu), klik butang Bwose dan dapatkan fail MP3 dari dalam komputer sendiri. Lepas buka fail MP3 klik butang Submit file:
lepas Submit file file-file MP3 anda akan disimpan dalam Google Project Hosting untuk sebarang kegunaan lain. Klik pada nama file MP3 dengan mouse sebelah kanan dan klik Copy Link Location untuk dapatkan alamat URL pautan pada file MP3 ini.
bila klik dengan mouse sebelah kanan pada nama file MP3 dan klik Copy Link Location, alamat URL pautan pada file MP3 ini disimpan dalam memori komputer. Untuk mendapatkan salinan alamat URL pautan klik mouse sebelah kanan dan klik Paste alamat URL akan ditunjukan, contoh seperti berikut:
http://code.google.com/p/kocpowertools/downloads/detail?name=Eric%20Clapton%20-%20Wonderful%20Tonight%20%28Live%29.mp3
http://code.google.com/p/kocpowertools/downloads/detail?name=anak%20kampung%20versi%20perempuan%28balas%20lagu%29.mp3
di lain kali bila anda log masuk dalam Google Projek Hosting klik My favorites dalam muka utama dan klik projek yang sedia ada dalam menu di bawahnya:
kemudian dalam muka projek berikutnya klik Downloads:
File MP3 sedia ada akan disenaraikan:
sekian selamat mencuba dan selamat berjaya.
Sekian, selamat mencuba dan selamat berjaya.
Panduan cara bagaimana menyimpan atau host file lagu MP3 di Google Project Hosting. Pastikan file-file MP3 telah dimuat turun dan sedia ada tersimpan dalam komputer sendiri.
log masuk ke laman Google Project Hosting guna ID dan katalaluan blogger yang sama.
Lepas log masuk klik butang Project Hosting on Google Code:
dalam muka Project Hosting on Google Code berikutnya klik JavaScript untuk cari satu nama projek yang ada:
dalam muka project JavaScript berikutnya klik pilih satu project:
dalam muka projek koc powet tools berikutnya catatkan nama projek dan license:
kembali ke muka Project Hosting on Google Code dan klik butang Create a new project:
dalam muka Create new project berikutnya isi maklumat yang dikehendaki seperti berikut dan klik butang Create project:
dalam muka project yang telah disediakan berikutnya klik Downloads:
dalam muka project berikutnya klik New download:
Dalam muka berikutnya taip summary untuk file MP3 lagu berkenaan, taip deskripsi file MP3 (jika perlu), klik butang Bwose dan dapatkan fail MP3 dari dalam komputer sendiri. Lepas buka fail MP3 klik butang Submit file:
lepas Submit file file-file MP3 anda akan disimpan dalam Google Project Hosting untuk sebarang kegunaan lain. Klik pada nama file MP3 dengan mouse sebelah kanan dan klik Copy Link Location untuk dapatkan alamat URL pautan pada file MP3 ini.
bila klik dengan mouse sebelah kanan pada nama file MP3 dan klik Copy Link Location, alamat URL pautan pada file MP3 ini disimpan dalam memori komputer. Untuk mendapatkan salinan alamat URL pautan klik mouse sebelah kanan dan klik Paste alamat URL akan ditunjukan, contoh seperti berikut:
http://code.google.com/p/kocpowertools/downloads/detail?name=Eric%20Clapton%20-%20Wonderful%20Tonight%20%28Live%29.mp3
http://code.google.com/p/kocpowertools/downloads/detail?name=anak%20kampung%20versi%20perempuan%28balas%20lagu%29.mp3
di lain kali bila anda log masuk dalam Google Projek Hosting klik My favorites dalam muka utama dan klik projek yang sedia ada dalam menu di bawahnya:
kemudian dalam muka projek berikutnya klik Downloads:
File MP3 sedia ada akan disenaraikan:
sekian selamat mencuba dan selamat berjaya.
Sekian, selamat mencuba dan selamat berjaya.
17 December 2012
Masukan Gambar Dalam Tetingkap Skrol
Panduan bagaimana masukan gambar dalam scrolling window.Window
Contoh:




kod HTML gambar yang kita muatnaik dalam pos blog macam ni (lihat bawah HTML mode):
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ6J_VpGi3hGPJWaovlROXvOc2zB9XD8AP_-QuUuRQviY4IdamQsS753MUJIZWxM_eB0IfJIwsT06fP51Qc4vMyLiHmTbAZ74ka7vLAy34Q0CReZH_gGE49P1OfdeoMmxIOScMRnlF5pQ/s1600/310182_177619695708731_1342673690_n.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="193" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ6J_VpGi3hGPJWaovlROXvOc2zB9XD8AP_-QuUuRQviY4IdamQsS753MUJIZWxM_eB0IfJIwsT06fP51Qc4vMyLiHmTbAZ74ka7vLAy34Q0CReZH_gGE49P1OfdeoMmxIOScMRnlF5pQ/s320/310182_177619695708731_1342673690_n.jpg" width="156" /></a></div>
kod HTML warna merah di atas adalah kod pautan pada gambar. Kod HTML warna biru ni yang sebenarnya kod HTML gambar. Boleh cut ambik kod yang warna biru sahaja masukan dalam scroll window. Kalau ambik semua kod pun boleh juga. Kod HTML warna hitam tu untuk tengah-tengahkan kedudukan gambar.
Ukuran lebar (width) gambar mesti sama besar. Macam mana nak pinda saiz/ukuran gambar ikut panduan http://panduanuntukblogger.blogspot.com/2012/12/besarkecikan-gambar-dalam-pos.html.
Mula-mula muatnaik semua gambar dulu dalam pos, lepas tu pinda ukuran gambar bagi sama besar ukuran widthnya. Kemudian masukan kod-kod gambar dalam kod HTML scroll window.
kod HTML scroll window macam ni... kalau masukan dalam pos blog mesti mau bawah HTML mode:
<div style="overflow: auto; width: 220px; height: 383px; padding-left 115px;"> tutup di bawah sekali dengan </div>. Boleh pinda ukuran width, height dan padding-left untuk sesuaikan dalam pos blog.
Contoh:




kod HTML gambar yang kita muatnaik dalam pos blog macam ni (lihat bawah HTML mode):
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ6J_VpGi3hGPJWaovlROXvOc2zB9XD8AP_-QuUuRQviY4IdamQsS753MUJIZWxM_eB0IfJIwsT06fP51Qc4vMyLiHmTbAZ74ka7vLAy34Q0CReZH_gGE49P1OfdeoMmxIOScMRnlF5pQ/s1600/310182_177619695708731_1342673690_n.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="193" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ6J_VpGi3hGPJWaovlROXvOc2zB9XD8AP_-QuUuRQviY4IdamQsS753MUJIZWxM_eB0IfJIwsT06fP51Qc4vMyLiHmTbAZ74ka7vLAy34Q0CReZH_gGE49P1OfdeoMmxIOScMRnlF5pQ/s320/310182_177619695708731_1342673690_n.jpg" width="156" /></a></div>
kod HTML warna merah di atas adalah kod pautan pada gambar. Kod HTML warna biru ni yang sebenarnya kod HTML gambar. Boleh cut ambik kod yang warna biru sahaja masukan dalam scroll window. Kalau ambik semua kod pun boleh juga. Kod HTML warna hitam tu untuk tengah-tengahkan kedudukan gambar.
Ukuran lebar (width) gambar mesti sama besar. Macam mana nak pinda saiz/ukuran gambar ikut panduan http://panduanuntukblogger.blogspot.com/2012/12/besarkecikan-gambar-dalam-pos.html.
Mula-mula muatnaik semua gambar dulu dalam pos, lepas tu pinda ukuran gambar bagi sama besar ukuran widthnya. Kemudian masukan kod-kod gambar dalam kod HTML scroll window.
kod HTML scroll window macam ni... kalau masukan dalam pos blog mesti mau bawah HTML mode:
<div style="overflow: auto; width: 220px; height: 383px;"> <img img border="0" height="143" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3mNNl-HDi0tLlkroRbrGTU1KRUJdEtH9MBPLIzPXgM4QCdTK5VBac85ZGBRDNGek5PI6REmp9IWYOcXB_ypcXzSlU17u23fMrOT1Rx2UEjIc9FES5ixVtoyIALsAEifR4PeljTCJtPE0/s400/black_capped_chickadee.jpg" /> <img border="0" height="256" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPh7QgnbfFYXTkOSgBNKF5AdWoBkFEyTQITXEHm2JyNIe4xYrMdTC1XP2SCl1VxoINAtr2Q5CiGUa99KUjjrBHQV1udmehyNd0P3PVtZE2FT2T0XJBfzwGiIAoYqmmjRGmBq7uhy9uTmg/s400/Bird+51.jpg" /> <img border="0" height="134" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-H6tjbO4M275CkjYBxLKglDZ1nblHxVuM5y0Z4EdVvW2icQGYcDlPmoo5YqpC8MXcSkDoDLSdnovLHhCwC042C3cFQE_kOUWhpCNoGU9ZcuxZV9cH9VTPXL7ZRNiHeiPHMvj7BfGXcRc/s320/afghandashtelaili.jpg" width="200" /> <img border="0" height="150" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitpmcX3a-bl7S6XKINt62iDJvu55SUkBSOFVMPyqbSSy7OVlmM9V6Y0Yy5pTsCaqQT1SarAvXW_bkbpuH-9PkU0DAP6MkXof1XAoQMkXyeul1xUnZYecOZ_oK_tm4S_qEOFxymxgVl8nE/s400/Bird36.jpg" /> </div> |
<div style="overflow: auto; width: 220px; height: 383px; padding-left 115px;"> tutup di bawah sekali dengan </div>. Boleh pinda ukuran width, height dan padding-left untuk sesuaikan dalam pos blog.
Subscribe to:
Posts (Atom)